Cara memasang fp facebook di blog - Halo sobat blogger, setelah sebelumnya saya memposting tentang cara pasang tombol google plus pada blog, selanjutnya pada kesempatan kali ini kita akan membahas bagaimana cara memasang tombol like fanspage facebok di blog. Tahukah sobat mengapa harus memasang FP facebook di blog ? saya rasa sobat tentu sudah tau, makanya mampir ke blog ini.
Fanspage sangat penting sekali untuk blog, karena dengan fanspage blog akan mudah mendapatkan pengunjung tentunya jika fanspage sobat banyak yang like. Saya pun juga sebenarnya baru membuat fanspage dengan like yang masih sedikit, kalau sobat berkenan bisa like fanspage saya juga. Fanspage menunjang dan membantu blog untuk lebih dikenal lagi oleh masyarakat luas yang (pengguna facebook), agar sobat mendapatkan banyak like, maka sobat harus mengundang dan mempromosikan fanspage sobat baik itu di dunia maya dan di dunia nyata.
Baca juga: Cara pasang tombol join site di blog
Namun jika sobat mempunyai blog yang mempunyai pengunjung tetap walaupun sedikit maupun blog yang ramai pengunjung, sobat bisa memanfaatkan blog tersebut untuk mendapatkan like fanspage sobat dengan cara memasang widget fanspage facebook di blog sobat. Oke bagaimana caranya ? mudah sekali, silahkan sobat ikuti langkah-langkah di bawah ini.
1. Sobat masuk dulu ke sini > facebook developers
2. Setelah sobat masuk, silahkan sobat pilih menu page plugin dan mulai mengatur tampilan fanspage sobat.
Keterangan:
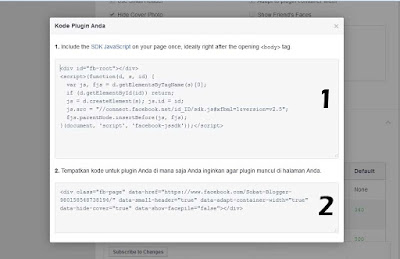
4. Maka akan muncul tampilan seperti di bawah ini. Silahkan sobat copy kode tersebut.
Keterangan:
Disana ada dua kode yang muncul, silahkan sobat copy kedua kode tersebut dan gabungkan keduanya. maka hasilnya akan seperti kod di bawah ini. Yang diberi warna merah adalah kode pada kolom pertama dan yang berwarna biru adalah kode pada kolom kedua.
5. Selanjutnya setelah sobat copy kedua kode tersebut, silahkan menuju ke tata letak > Tambahkan gadget > HTML/javascript paste kode tersebut kemudian klik simpan dan simpan setelan.
6. Selesai, sobat bisa cek sendiri hasilnya.
Bagaimana sangat mudah bukan ? Sekarang sobat tinggal menunggu like sebanyak, banyaknya dari pengunjung blog sobat. Oke sekian artikel kali ini, untuk mendapatkan update terbaru di timeline sobat, silahkan klik join site. Sekian dan terima kasih, semoga bermanfaat.
Fanspage sangat penting sekali untuk blog, karena dengan fanspage blog akan mudah mendapatkan pengunjung tentunya jika fanspage sobat banyak yang like. Saya pun juga sebenarnya baru membuat fanspage dengan like yang masih sedikit, kalau sobat berkenan bisa like fanspage saya juga. Fanspage menunjang dan membantu blog untuk lebih dikenal lagi oleh masyarakat luas yang (pengguna facebook), agar sobat mendapatkan banyak like, maka sobat harus mengundang dan mempromosikan fanspage sobat baik itu di dunia maya dan di dunia nyata.
Baca juga: Cara pasang tombol join site di blog
Namun jika sobat mempunyai blog yang mempunyai pengunjung tetap walaupun sedikit maupun blog yang ramai pengunjung, sobat bisa memanfaatkan blog tersebut untuk mendapatkan like fanspage sobat dengan cara memasang widget fanspage facebook di blog sobat. Oke bagaimana caranya ? mudah sekali, silahkan sobat ikuti langkah-langkah di bawah ini.
1. Sobat masuk dulu ke sini > facebook developers
2. Setelah sobat masuk, silahkan sobat pilih menu page plugin dan mulai mengatur tampilan fanspage sobat.
Keterangan:
- Facebook page URL silahkan sobat isi dengan URL fanspage facebook sobat
- Bagian tabs bisa sobat kosongkan, atau apabila di isi dengan tulisan timeline maka saat di pasang di blog akan muncul juga artikel yang sobat terbitkan pada fanspage tersebut
- Bagian width silahkan sobat isi dengan angka lebar fanspage sobat ( bisa dikosongkan)
- Bagian height silahkan sobat isi dengan angka tinggi fanspage sobat (bisa dikosongkan )
- Jangan lupa centang bagian adapt to plugin container width fungsinya agar fanspage sobat bisa menyesuaikan ukurannya dengan sidebar blog sobat
4. Maka akan muncul tampilan seperti di bawah ini. Silahkan sobat copy kode tersebut.
Keterangan:
Disana ada dua kode yang muncul, silahkan sobat copy kedua kode tersebut dan gabungkan keduanya. maka hasilnya akan seperti kod di bawah ini. Yang diberi warna merah adalah kode pada kolom pertama dan yang berwarna biru adalah kode pada kolom kedua.
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/id_ID/sdk.js#xfbml=1&version=v2.5";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-page" data-href="https://www.facebook.com/Sobat-Blogger-980158548738194/" data-small-header="true" data-adapt-container-width="true" data-hide-cover="true" data-show-facepile="false"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/id_ID/sdk.js#xfbml=1&version=v2.5";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-page" data-href="https://www.facebook.com/Sobat-Blogger-980158548738194/" data-small-header="true" data-adapt-container-width="true" data-hide-cover="true" data-show-facepile="false"></div>
5. Selanjutnya setelah sobat copy kedua kode tersebut, silahkan menuju ke tata letak > Tambahkan gadget > HTML/javascript paste kode tersebut kemudian klik simpan dan simpan setelan.
6. Selesai, sobat bisa cek sendiri hasilnya.
Bagaimana sangat mudah bukan ? Sekarang sobat tinggal menunggu like sebanyak, banyaknya dari pengunjung blog sobat. Oke sekian artikel kali ini, untuk mendapatkan update terbaru di timeline sobat, silahkan klik join site. Sekian dan terima kasih, semoga bermanfaat.
Tag :
Tutorial blogger




1 Komentar untuk "Cara memasang fanspage facebook di blog"
Terima kasih. Postingan ini sangat membantu :)
*Berkomentarlah dengan sopan
*Memasang link aktif tidak akan di publish